市面上绝大多数的CMS建站开源系统后台都用的ueditor百富文本度编辑器。但是由于ueditor本身并不自带rel="nofollow"功能,因此在网站后台发布文章,添加a链接的时候,如果要引入其他站点的链接,根据百度的seo规则,这样会导致自己的网站权重分散流失下降。
莫慌~~今天,第二梦这次就来教大家怎么二次修改ueditor添加一个rel="nofollow"的开关!
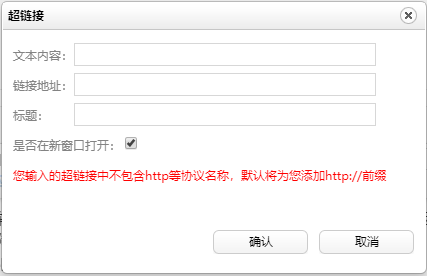
先看ueditor默认的link超链接a的效果图:

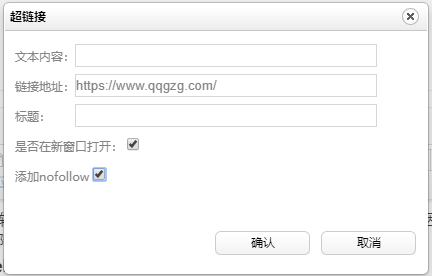
通过第二梦提供的教程修改保存后的效果图:

好啦,废话不多说,教程开始:
找到你的ueditor所在的文件夹,然后打开dialogs文件夹,找到link.html这个文件并编辑它。
1、在
<tr> <td colspan="2"> <label for="target"><var id="lang_input_target"></var></label> <input id="target" type="checkbox"/> </td> </tr>
后面添加以下代码
<tr> <td colspan="2"> <label for="rel">添加nofollow</label> <input id="rel" type="checkbox"></tr> </td> <tr>
2、接着在
$G("target").checked = url && link.target == "_blank" ? true : false;后面添加以下代码
$G("rel").checked = url && link.target == "nofollow" ? true : false;3、最后在
'title' : $G("title").value.replace(/^\s+|\s+$/g, ''),后面添加以下代码
'rel' : $G("rel").checked ? "nofollow" : '',4、保持文件,刷新下浏览器缓存,大功告成,赶紧去试试吧~
做网站seo排名优化的兄弟姐妹们应该都知道超链接a标签里面的rel="nofollow"属性功能吧,在这儿我就不多介绍了。要是有不懂的可以来问我呀~~